
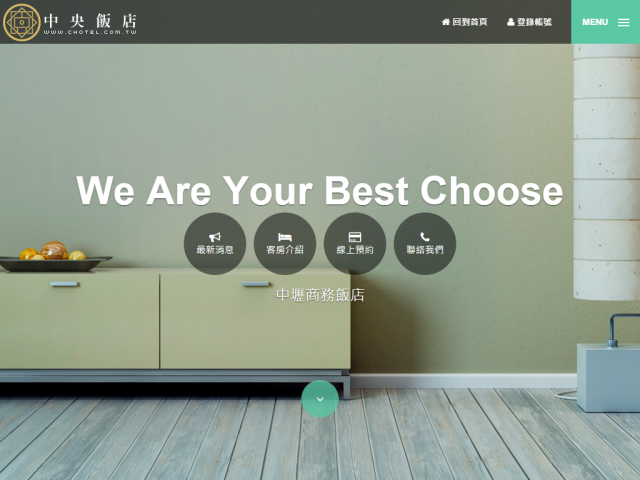
圖片來源:https://www.cadch.com/modules/index/
技術的革新帶動了設計行業的迅猛發展,這使得設計師和開發者有了更廣闊的探索天地。
而網頁設計也越發不再那麼循規蹈矩,許多團隊和公司都做了很多思考和創意。
所以在我們適應著現代設計潮流的同時,不妨也來看看現階段網頁設計大致的趨勢和風格吧。
1.響應式網頁設計(Responsive Web Design)

現在越來越多用戶都擁有多種終端:台式機,筆記本,平板電腦,手機,能夠適應不同尺寸顯示屏的網頁是現在的潮流,甚至是未來很長一段時間的設計趨勢。那麼響應式網頁設計就是來解決這個問題的。
這種特別的開發方式能保證網頁適應不同的分辨率,讓網頁要素重組,使其無論在垂直的平板電腦還是智能手機上,都能達到最好的視覺效果。
除了多終端的多樣化,我們還可以看到我們的電腦屏幕,手機屏幕都在不斷變大,而在對未來生活的預測、概念設計裡,“屏幕”這個產物更是被運用到多種新平台上。
例如微軟發布的“未來生活概念視頻”裡,廚房、室內牆壁、辦公室玻璃牆面都成為了交互平台。
所以我們可以發現,響應式網頁設計所具備的良好的適應性和可塑性,在未來的網頁設計裡將占有舉足輕重的位置。
2.全屏網頁設計(Full Screen Design)

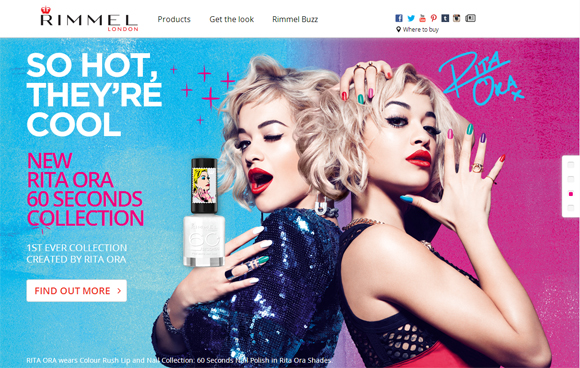
圖片源自:http://m.phbang.net/hot/fashion/201406/14/77286_2.html
所謂設計不分家,近年來平面設計裡“純淨”“留白”等概念也被互聯網設計吸取,為了更簡單明了的突出主體,提供更舒適的感官感受,很多網站開始采用全屏網頁設計。
利用精心挑選設計的漂亮背景,加上合理的頁面布局,視覺衝擊力大可很好的吸引觀者注意。
通常頁面內的文字內容不會特別多,主要以圖片展示為主。這個樣子的網站多用於攝影團隊或個人作品集展示會比較常見。
雖然簡單養眼,但是承載信息有限,公司部門的主頁很少見這樣的設計。
3.視差滾動設計(Parallax Design)

視差設計可以說是近年來網頁設計中的一大突破,也備受推崇。視差滾動是讓多層背景以不同速度滾動,以形成一種3D立體的運動效果,給觀者帶來一種獨特的視覺感受。
除此以外,鼠標滾輪的流暢體驗,讓用戶在觀看此類網站時有一種控制感,簡單來說這是有響應的交互體驗。就好像童年看到走馬燈,轉動它你就能看到人物動起來,還能欣賞故事。
視差滾動設計的趣味也在於此,所以無論是網站還是電商商品宣傳頁都經常采用視差設計,吸引眼球也很受用戶喜愛。
4.扁平化設計(Flat Design)
![]()
扁平化設計可以說是去繁從簡的設計美學,去掉所有裝飾性的設計,可以說是對之前所推崇的擬物化設計的顛覆。
我們不能妄加評論說這是好還是不好,只能說它提供了一種新的設計思維。
扁平化設計是否會成為將來的趨勢我們也無法回答,盡管褒貶不一,備受爭議,但是就現在來說它是當下的一種潮流。
5.滾動偵測網頁設計(Scrollspy)

利用CSS的實現將導航欄固定在網頁頂部(大多數是頂部,當然也有側面或底部),並將版面內容按照導航順序垂直或橫向排布,使得用戶點擊相應導航tab時頁面自動滑到相應頁面,而若點擊內容,導航也將隨之改變。
這樣的網頁設計頁面基本不會跳轉,每一個tab所指向的頁面內容也基本一屏顯示完整,所以在頁面呈現的內容上會有所局限,為不影響布局一般也會伴隨自適應。
滾動偵測式的網頁會給設計師帶來了很大挑戰——要在有限空間內保證內容呈現的完整性,故設計師會在版面上下足功夫。而這類網站結構和視差設計有異曲同工之處,所以我們發現很多網站會結合兩者,給觀者帶來不一樣的視覺感受和用戶體驗。
6.無限滾動模式(瀑布流)

有一些網站內容很多,但他們並沒有簡單分頁,而是採用的是一種垂直瀑布流的方式布局。將那些內容垂直排布,當用戶縱向滾動時,內容會不斷更新好像永無止境。這樣的瀑布流很早之前就開始流行,最早採用該布局的是pinterest。
這樣的滾動頁面就大大減少了分頁的數量,個人認為對於這類信息量大,每日更新數據快的網站是比較不錯的方案。
7.網頁的風格化設計

現在的網頁早已不再像過去受諸多條件和技術限制了,其呈現方式頗為豐富。
風格從清新到復古,插畫手繪到擬真設計,無奇不有。無論是版面版式,還是設計元素,用標新立異這個詞形容絕不為過。
根據自己撇到的冰山一角,提一下對我感觸最深的變化:
(1)平面設計感的加強
網頁設計隨著設備和技術的革新,早已突破了過去單一框架的限制,變得更加靈活。所以就頁面風格更多地開始向平面設計靠近,許多頁面設計得極賦海報和雜志的版式感。時尚而富有衝擊力。
(2)注重字體設計
近年來很多設計師將字體設計也融入了網頁設計中,並作為設計的一個重要元素提升整個網頁品味。
通過使用CSS3設計師可以擁有許多自定義的字體,這給網頁的視覺設計也增加了一個重要的設計思路。

(3)豐富靈活的動畫
Html5和flash的廣泛應用,讓網頁的交互動畫變得更加生動有趣。
通過觀察這些趨勢如何影響現代網站設計,或許可以為網頁設計師帶去指引,發散出新想法。

雖然設計師和開發者都需要和市場接軌並跟上潮流的腳步,但是所謂的潮流是當下的,未來確是未知的。
我們的確需要保證自己不被行業趨勢甩到隊尾,但更重要的是在浪潮中適應和學習。
相關文章推薦學習:XHTML CSS基礎教程學習。
參考資料來源:
https://www.facebook.com/inspirr.branding/posts/472216516216653
http://www.inspirr.com/
http://www.inspirr.com/html5-websites/
如有侵犯或違反版權請告知我們並於兩日內下架





 留言列表
留言列表


 {{ article.title }}
{{ article.title }}